Maybe my title should actually be, How I am building a responsive E-commerce website. It is difficult to be consistent with productive ventures like this writing Hackathorn. especially with the epileptic power supply in Nigeria. To think there has been no power supply for the past 5days in my location is really terrible. But then I must push on.
Early this year, I started learning how to build websites. It was complicated at first and challenges were abundant. The first months were very scary, but gradually I got it, and now I am happy to show you the project I am working on, which is still largely in process. I must add that I am following an online tutorial.
I should also add that I am yet to host it. So there's no link to it for now but I will update this article as soon I do so.

I am currently building this website using the following
Technologies
- Frontend - HTML, CSS, and JavaScript
- Backend - JavaScript (for now)
Features
- Home
- Shop
- Blog
- About section
- Contact
- Cart
- Footer
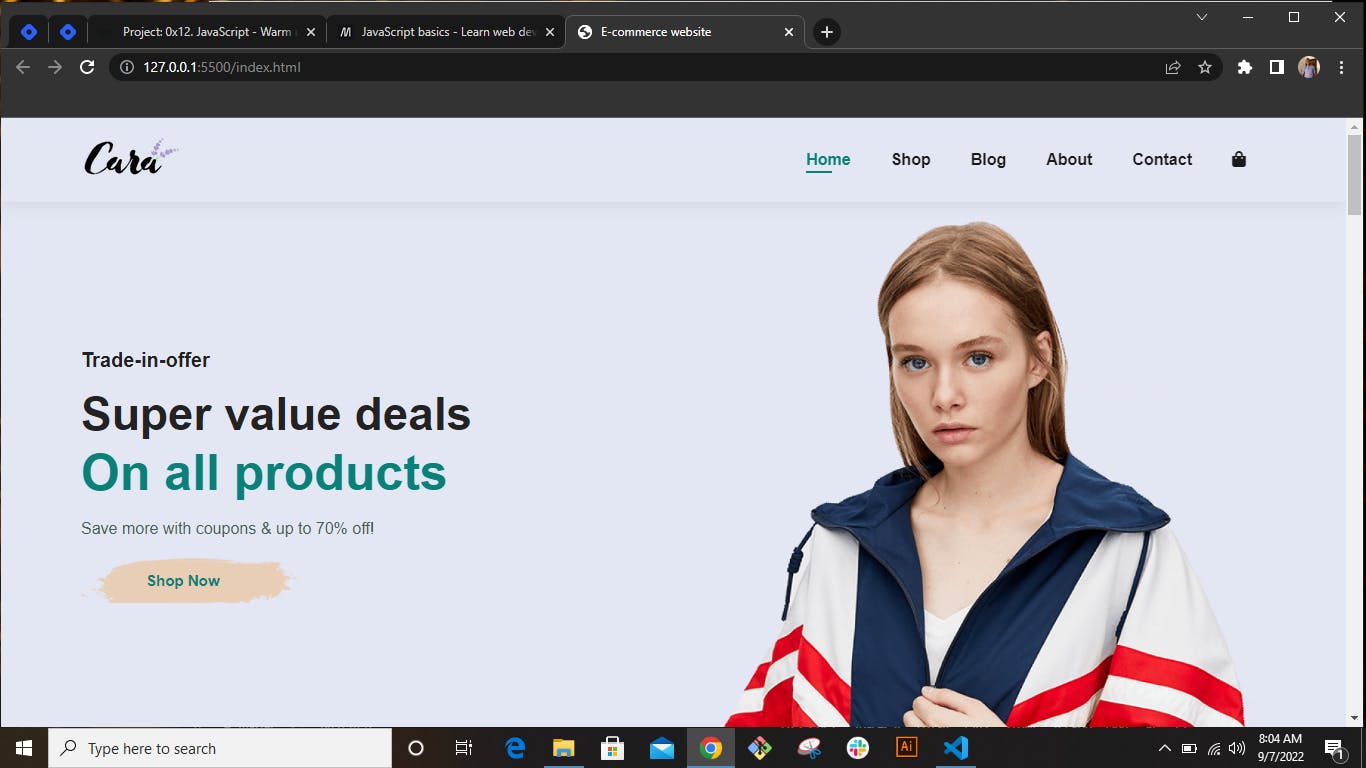
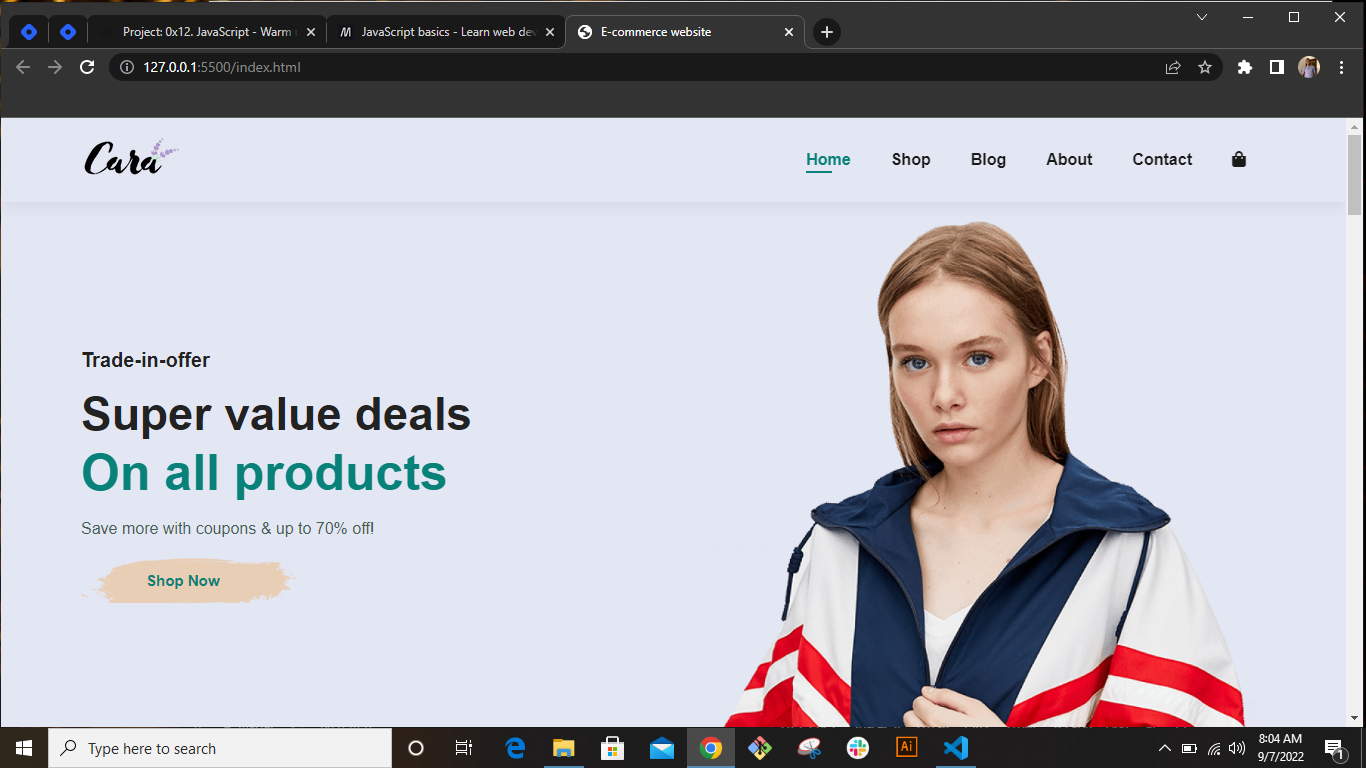
Home

The home section displays the nav bar. The nav bar contains the links to the various parts of the page. It also displays a picture of the hero section.
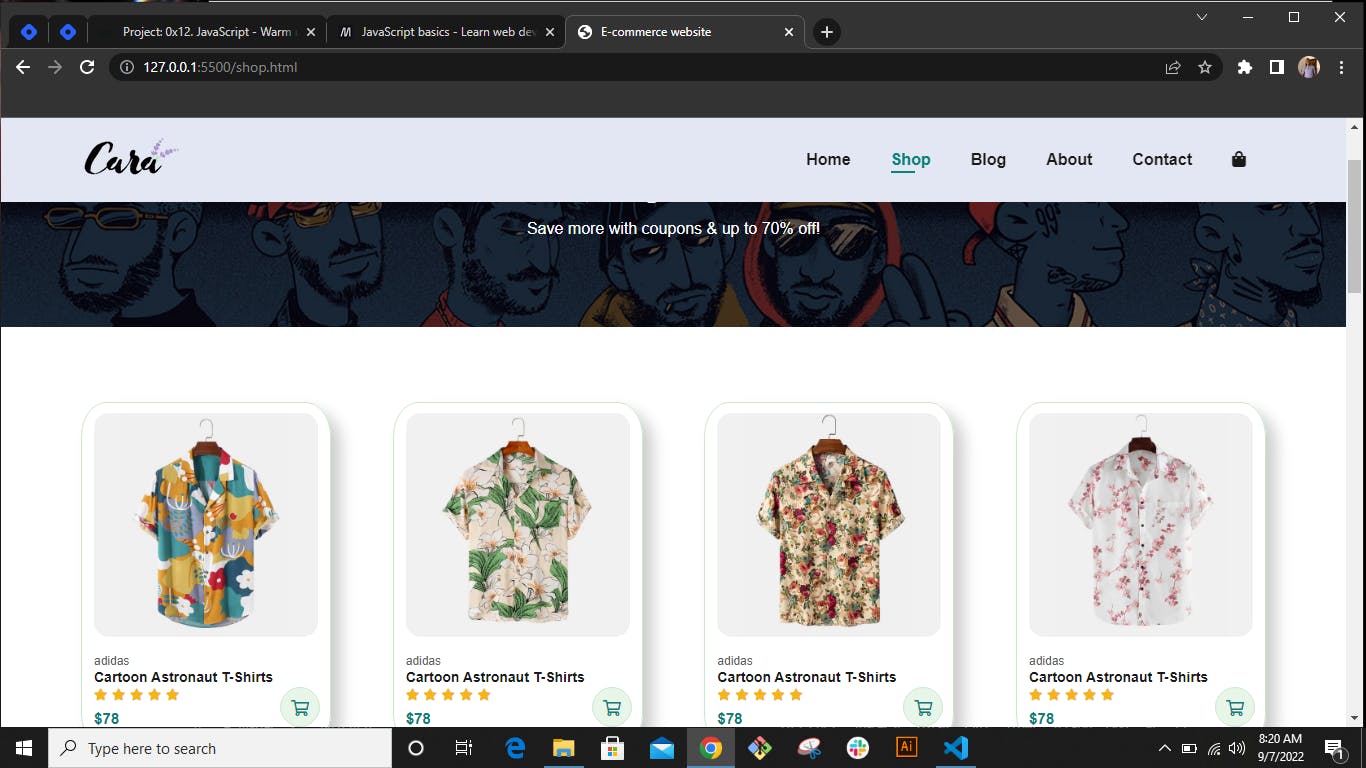
Shop

This section just contains a sub-header for the shop section and also products.
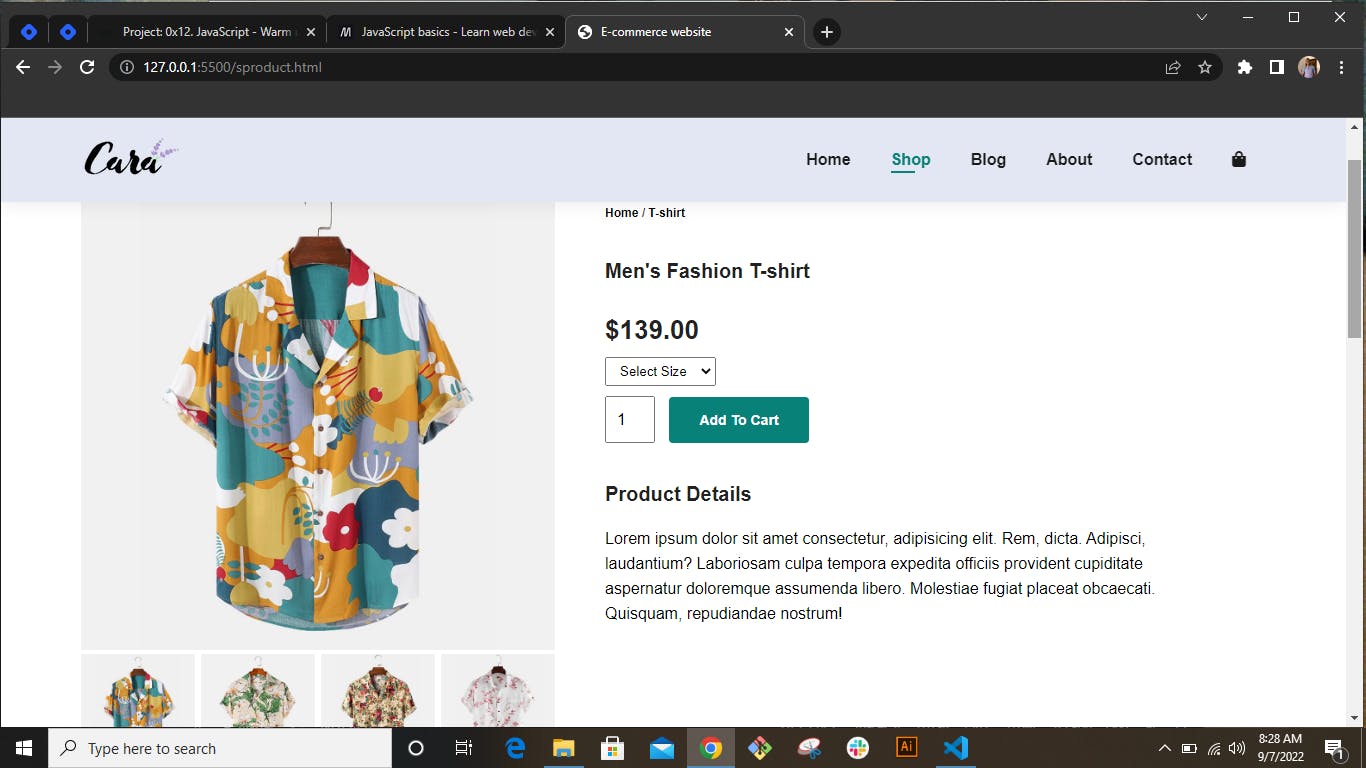
sproducts

This section contains details of products and the nav bar.
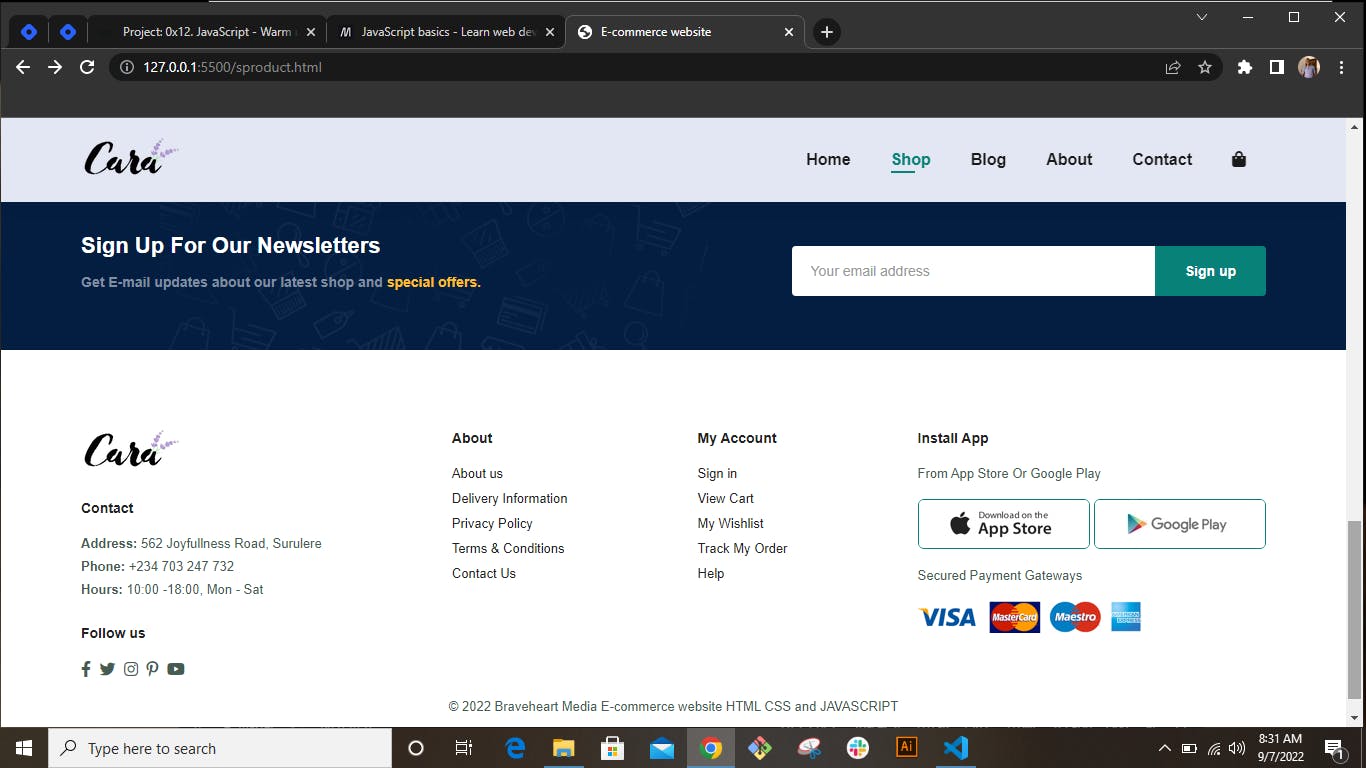
Footer

This section contains my newsletter form, links to various sections of the page, and also links to my social media handles.
You will notice I didn't write on some sections and that is because I am still working on them.
What I learned from this project so far and the Challenges
This project seemed daunting at first, but as I keep working on it I have realized it is something I can do and I hope to complete it soon.
- HTML: This project is helping me deepen my understanding of HTML
- CSS: CSS can really be confusing sometimes, especially for a beginner. But this project is helping me understand CSS better.
- JavaScript: it's really amazing what a script can do to a webpage that was unresponsive before. i am learning how to make pages responsive using JavaScript.
I am still working on this project, and I will update this article as I make progress. Thanks for reading, kindly like and comment.
NB: This article was published as the #week3 article for the Hashnode #4articles4weeks writeathon

